ウェブやさんのツイッターの「いいね」集です。ツイッターとの連動は自動ですが、分類はエーアイによる手動です。エーアイとは、AIではなくて「えぇeye(良え眼)」です。
各タグの性質を特に反映するオススメツイート
2023-04-10 16:04:13
前の記事: CSSの新機能を効果的にうまく使った、新時代のCSSリセット -acab/reset.css https://t.co/H5HPrmJ1Ua
2023-04-10 01:56:39
引き出し線に破線を設定すると線端形状が美しくありません。「エリア内文字+アピアランス」で解決。 #アピアランス100本ノック #常用アピアランス https://t.co/yTUEUDUDOJ… https://t.co/yTUEUDUDOJ
2023-04-06 06:00:01
インスタでは、投稿機能も目的に合わせて、活用すると効果的な運用が可能です。どんな内容なら見てもらえるか、伸びるのかをリサーチして自分の発信に活かすと◎ #インスタ集客図解 https://t.co/pqHaKYAQnp

2023-04-05 23:20:06
イラストをアナログ風に加工したい時は、こちらを参考にしてみてください🎨 図形や線にランダムなギザギザをつけるIllustratorの機能の使い方を @hamko1114 さんの記事で解説😎⇒… https://t.co/GcSI5FNdHN
2023-04-05 00:04:12
前の記事: これは覚えておきたい! コンテナ・ラッパーを定義するCSSの古い書き方とモダンCSSを使用した書き方 https://t.co/homDh5DQ6D
2023-04-01 08:04:15
前の記事: CSSの実装方法を少し改善するだけで、Webページの読み込み・表示を最適化するテクニックのまとめ https://t.co/GZMfR4m8Rp
2023-04-01 00:04:14
前の記事: CSSでこんなことができるの知ってた? 要素・コンテナのサイズに関係なく、ボーダーや背景をはみ出して配置するテクニック https://t.co/bJYnikGvhi
2023-03-26 13:54:18
イラレの凄い人達が色々教えてくれて本当に有難いけど初心者にはツールなどの専門用語が飛び交っててマジで何言ってんのかわからんって人も多いだろう。僕もたまにある。 何度も言うけどとりあえず「画像トレース」と「ライブペイント」これだけ覚… https://t.co/Q21NRjQPOF
2023-03-25 13:05:27
折り目がついた紙のモックアップ 「遠近法ワープ」を使うと、折り目に合わせた変形ができます! #photoshop https://t.co/YkocycP1li

2023-03-22 17:10:51
親要素 width:x% aspect-ratio:1 子要素(img) width:100% height:100% object-fit:contain ↑コレ、サムネイル系で強すぎてもうこのセットをutility化しようかと思うまである...(主観)
2023-03-22 03:56:17
【歓喜】Adobeが画像生成AI 『Firefly』のβ版をローンチ!📣 ・画像生成・3Dモデリング・動画編集etc...を独自のAIを活用で可能に ・Adobe Stockのデータを利用。画像生成AIが持つ著作権の課題を権利フ… https://t.co/sVcmBDFmEu
2023-03-15 08:03:53
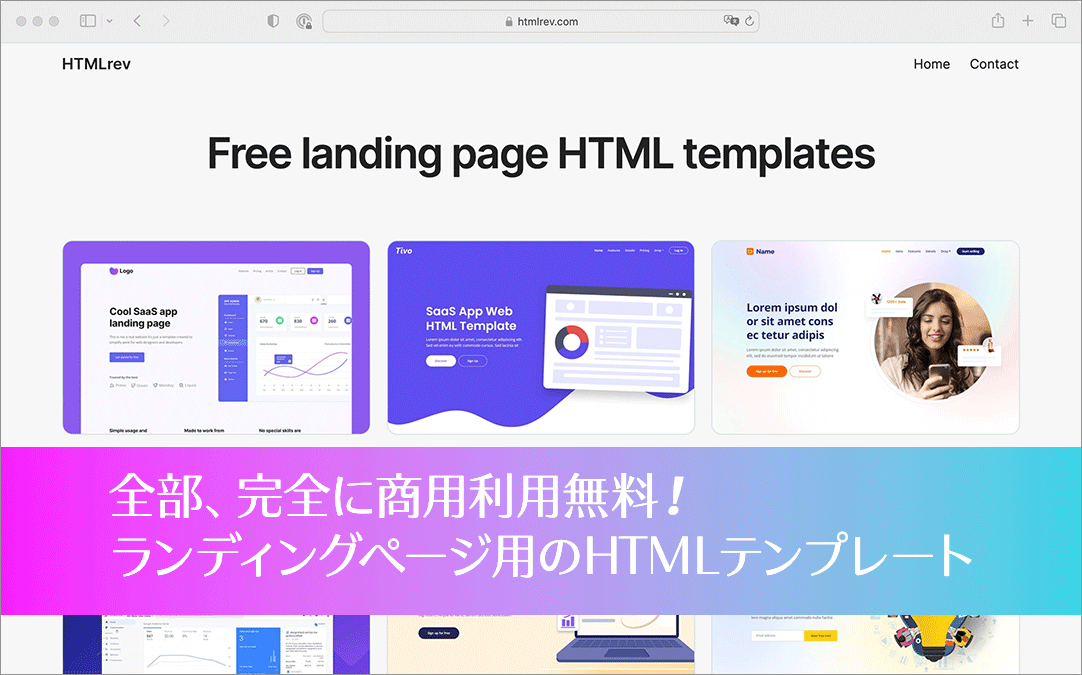
全部、完全に商用利用無料! さまざまなデザインが揃ってる、ランディングページ用のHTMLテンプレート -HTMLrev https://t.co/PB53PlesBm https://t.co/sYW98v0EZU

2023-03-15 00:04:12
前の記事: CSSでfont-sizeをレスポンシブ対応にする最新テクニック! clamp()関数で定義する便利ツール -Min-Max Calculator https://t.co/bfZqOUit5f
2023-03-10 08:04:15
前の記事: 覚えておこう! CSSのconic-gradient()関数を使用した美しいグラデーションの実装方法 https://t.co/WIYf9DlF4Y
2023-03-09 16:04:14
前の記事: imgタグのwidthとheightを省略したらダメ! 画像によるレイアウトシフトを回避する最近登場した2つの優れた解決方法 https://t.co/A35mCPVUhe
2023-03-09 10:22:55
すご!!マジでなった!! *{ all:unset; display:revert; } ↑ all ...全プロパティ unset ... ブラウザが初期値として設定してくる値を全部消す react ... reve… https://t.co/OQ4n7YwuUM