ウェブやさんのツイッターの「いいね」集です。ツイッターとの連動は自動ですが、分類はエーアイによる手動です。エーアイとは、AIではなくて「えぇeye(良え眼)」です。
各タグの性質を特に反映するオススメツイート
2023-03-07 20:59:34
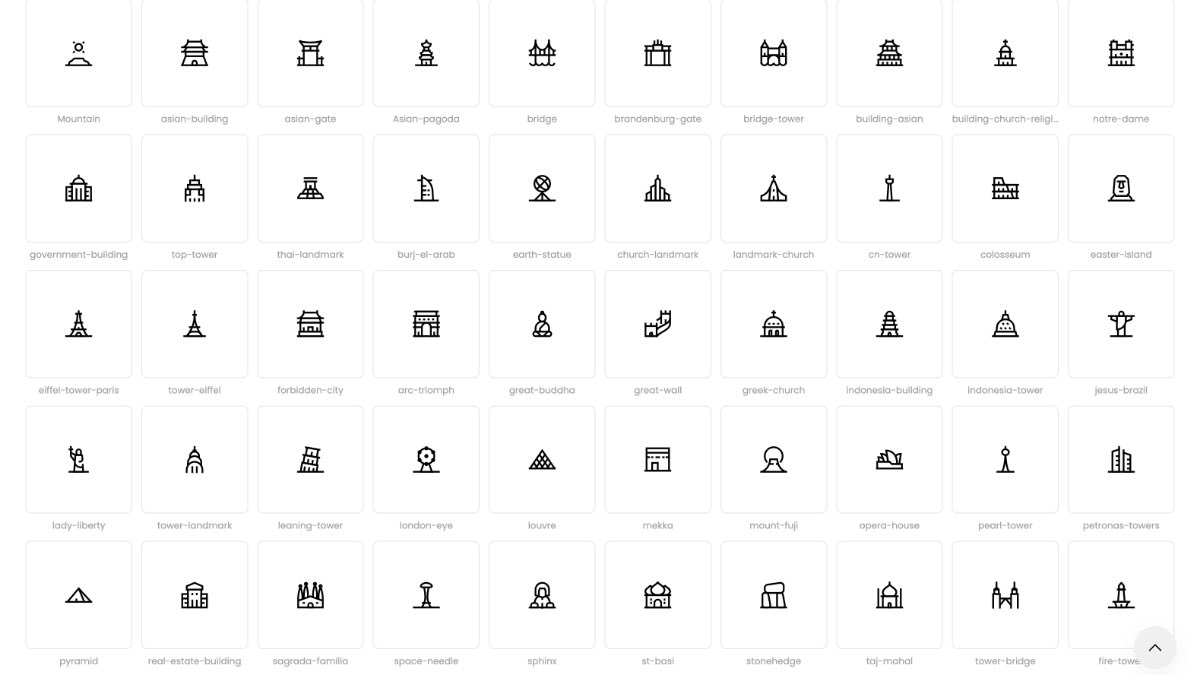
2700以上のかわいいアイコン素材を配布している『Atlas Icons』が便利だから見てみて https://t.co/tmYv5BYzUr https://t.co/moo7h74BXk

2023-03-07 00:04:18
前の記事: 朗報! CSSの新しい単位(lvh, svh, dvh)がChromeに実装、100vhがビューポートの高さいっぱいにならない問題を解決 https://t.co/NqghnxZC5s
2023-03-06 20:08:18
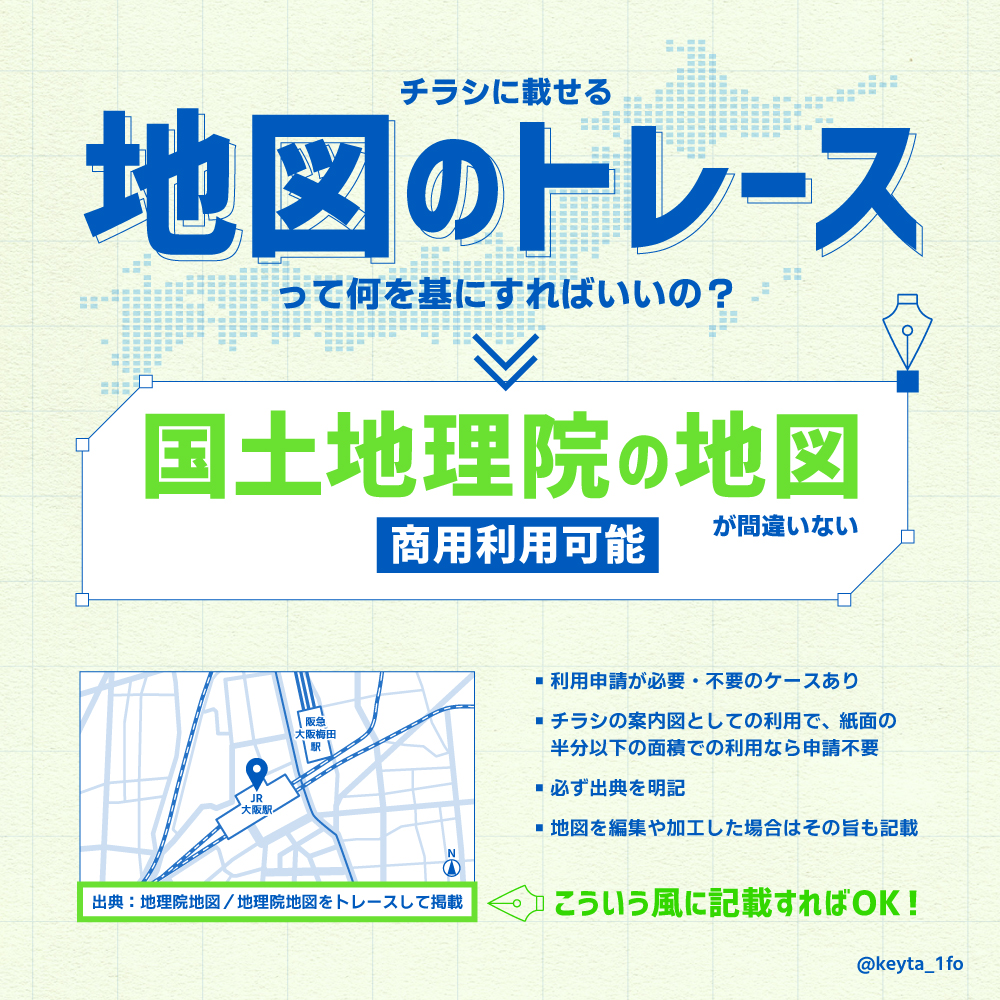
ずっと気になってもやもやしていた地図のトレースについて調べきりました。国土地理院に直接問い合わせて返信をもらったので、画像内のケースでの利用については間違いないと思います。 https://t.co/VnHLBKmTwA

2023-03-06 17:02:24
AAA11Y Accessible Website Gallery
Webアクセシビリティに対応した素敵なデザインのWebサイトを紹介するギャラリーサイト「AAA11Y Accesible Website Gallery」を公開しました! これからこのサイトを通じて少しでもWebアクセシビリティの… https://t.co/STCBMhC6hV
2023-03-06 00:04:12
前の記事: 商用でも完全に無料! プレーンなHTMLとCSSで実装された、ランディングページ用のテンプレート -Uisual https://t.co/5HLbLdJrlr
2023-03-04 14:35:46
髪の毛の色は「Camera Rawフィルター」で変えるのがおすすめです 自動で髪の毛を認識してくれるのでかなり時短になる! #Photoshop https://t.co/BP2o33y75d

2023-03-03 08:04:11
前の記事: レスポンシブ対応のレイアウトやUIコンポーネントの実装が簡単! min(), max(), clamp() の便利な使い方を詳しく解説 https://t.co/Q2yGRIk0xW
2023-03-03 00:04:13
前の記事: Adobeユーザーはダウンロードしておこう! Adobe Fontsで使用できる日本語フォントすべてが一覧できるPDF https://t.co/q5UFDC0p59
2023-03-02 16:04:11
前の記事: [CSS]「display: contents;」がすごい便利!ラッパーを使った実装が大きく変わるこれからのテクニック https://t.co/uXTfEtJC8F
2023-02-28 18:46:20
新しいCSS単位svh・cqw全部盛りデモを作った。 - ウインドウサイズを変えてもメインビジュアルがいっぱい - 文字サイズは必ず親コンテナ幅の1/5 ポイント ■ 100svh, 30svw ■ font-size: 20… https://t.co/vFsq8Rubsa
2023-02-28 09:37:15
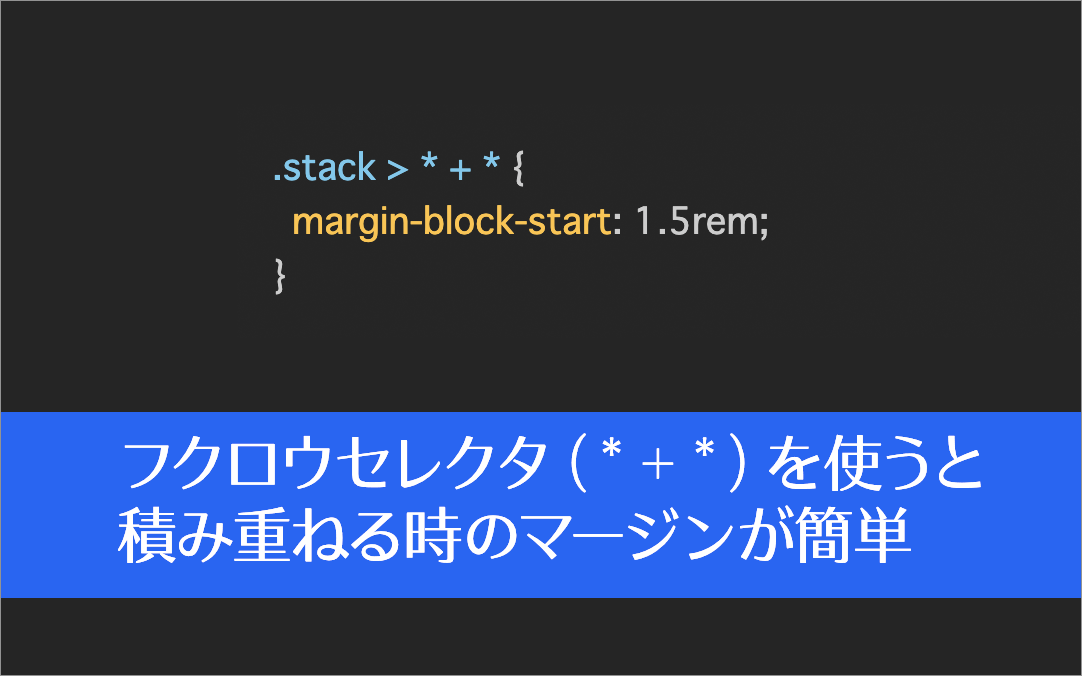
CSSの知っておくと便利なフクロウセレクタの使い方! 要素を積み重ねる時のマージンにかなり便利です https://t.co/jDY5Y9v5Tj https://t.co/LvmwjTLIYZ

2023-02-27 08:04:14
前の記事: JavaScriptはなし、CSSで実装されたWebページでよく使用されるUIコンポーネントの超軽量ライブラリ -CSSUI https://t.co/Pyf8fnRGhP
2023-02-26 15:10:56
Illustratorで立体的なフィルムを作成します。 プレゼントボックスのリボンなどもよくこの方法で立体的に作成したりします。 3Dはアイディア次第で様々な使い方が表現ができるので面白いですね! https://t.co/mmFIypY64v

2023-02-24 20:51:17
少年少女メイキング 今回も制作時間は30分ほど。少年少女の性も自我も境界が危うくて混沌としたもどかしさや周囲から聞こえてくるノイズがよく聞こえたあの頃を表現したかった感じです。 https://t.co/MoC3lBhkac

2023-02-24 08:04:14
前の記事: CSSでスクロールが連鎖するのを回避する古い方法とoverscroll-behaviorを使った新しいテクニック https://t.co/5UT3sDmq0l
2023-02-24 00:04:11
前の記事: CSSで区切り線を実装するのは、flexboxが簡単で便利! レスポンシブ対応の区切り線を実装するテクニック https://t.co/8EV3VBlSR7