ウェブやさんのツイッターの「いいね」集です。ツイッターとの連動は自動ですが、分類はエーアイによる手動です。エーアイとは、AIではなくて「えぇeye(良え眼)」です。
各タグの性質を特に反映するオススメツイート
2023-04-26 08:04:13
前の記事: ブックマークしておくと便利! 背景、テクスチャ、パターン、シェイプ、グラデーションなどを生成するSVGツールのまとめ https://t.co/75fZngYN4s
2023-04-25 00:04:13
前の記事: これでUIデザイン用のSVGアイコンに困らない! 1,700種類以上が揃った商用利用無料、改変・再配布可の太っ腹ライセンス- MingCute Icon https://t.co/POmyrixgCe
2023-04-24 16:30:41
紙物デザインで、微妙な色のCMYK値を設定するのが苦手なんですが(印刷されたら思ってた色と違うとか)、翔泳社の『色の楽しみ』にかなり助けられてます。 色のバリエーションつくる時やキレイな背景色作る時など、色面が大きいので確認するの… https://t.co/xOPNQ6o23C
2023-04-22 00:04:13
前の記事: CSSの100vhがスマホで高さいっぱいにならない問題はこれで解決! CSSの新しいビューポート単位の使い方と注意事項 https://t.co/R9GHx231G1
2023-04-18 19:04:51
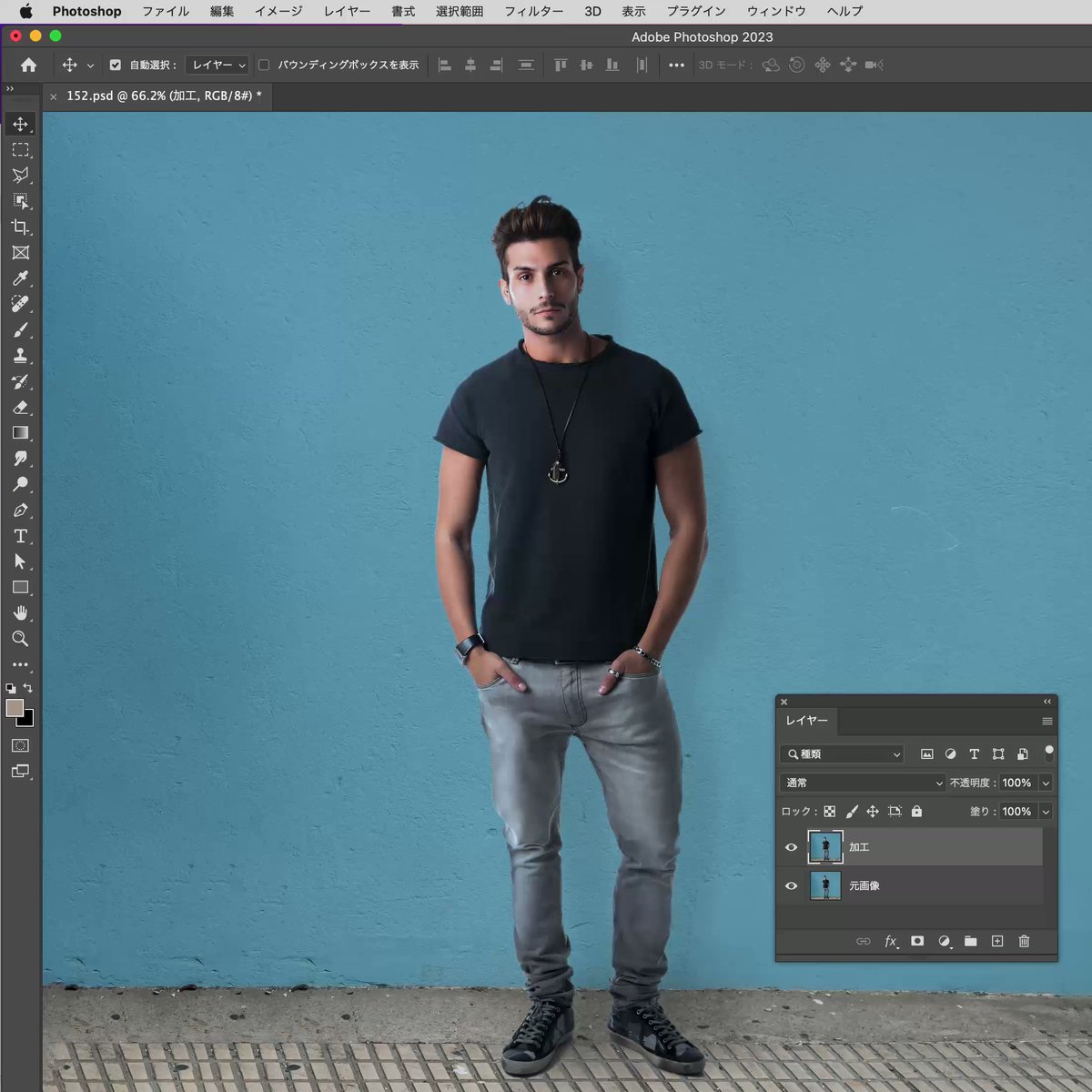
画像の一部を引き伸ばしたい時 「コンテンツに応じた移動ツール」を使えば、ある程度自然に繋げてくれます #Photoshop https://t.co/ZygjFr0rme

2023-04-18 00:04:12
前の記事: 最近よく使用されているCSSの実装テクニック! レスポンシブ対応のフォントサイズをclamp()で超簡単に定義できるツール -clamp() Calculator https://t.co/u327BDGC5O
2023-04-17 00:04:14
前の記事: CSSの新しい単位がすごく便利!コンテナベースの相対単位「コンテナ単位(qw, qh)」の基礎知識と使い方 https://t.co/O25yyBgWdq
2023-04-14 14:07:13
久しぶりにブログを書きました。 なぜHTMLだけなのか。拙著「武器になるHTML」の執筆を通して伝えたかったこと https://t.co/QnnCWaDF32 #武器になるHTML #Shibajuku
2023-04-13 16:04:13
前の記事: CSSでメディアクエリはもう必要ないかも -メディアクエリなしで実装するテクニックのまとめ https://t.co/WC4XRW57NY
2023-04-12 22:30:04
ぼやけた画像が、あっという間にくっきりキレイに⁉ 最新のPhotoshopで利用できる、AIによってピクセルを補完し解像度を上げる機能を @321weblog さんの記事で解説😎⇒ https://t.co/5FzHrP01s0… https://t.co/uAir9oPGcH
2023-04-12 09:00:50
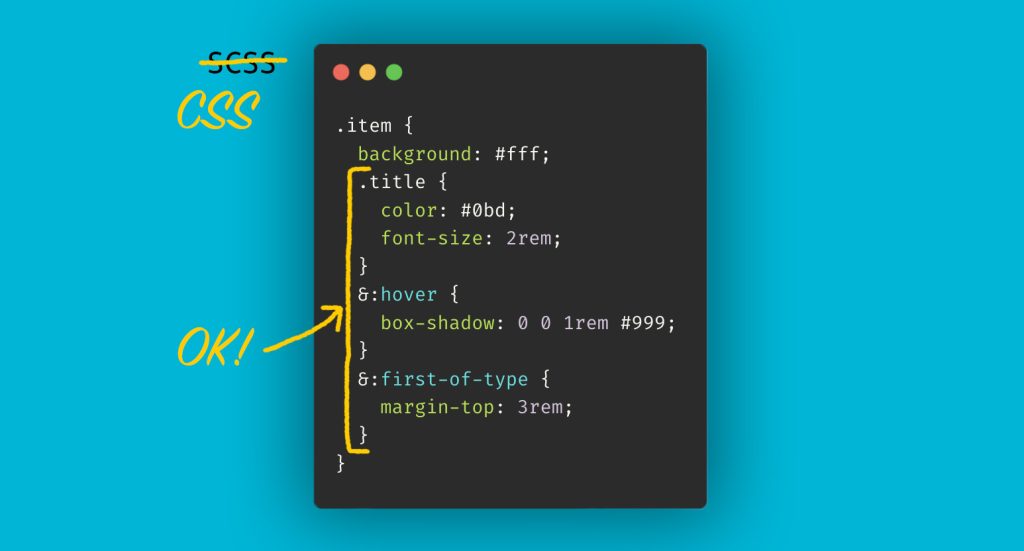
Webクリエイターボックス新着記事:Sass不要!CSSだけでも変数やネスト、演算子が使えるよ! https://t.co/WcgP1F8nnq https://t.co/j0d04BJpt1

2023-04-11 19:24:00
【3分でマスター!色の基礎知識図解】AIでも使える色彩の超基礎を、3分でわかる図解にまとめました。初心者さんでもこれを見れば「この部分の彩度をもっと上げて」「ここに反対色を置いてみて」などの指示ができるようになりますよ。ぜひ覚えて… https://t.co/mi8eyll061