ウェブやさんのツイッターの「いいね」集です。ツイッターとの連動は自動ですが、分類はエーアイによる手動です。エーアイとは、AIではなくて「えぇeye(良え眼)」です。
各タグの性質を特に反映するオススメツイート
2023-02-05 08:04:09
前の記事: 便利なツールが登場! 画像をWebPとAVIFに変換・最適化、SVG, PNG, JPG, GIF画像の軽量化・最適化ができるオンラインツール -Optimize Images https://t.co/BBjRivw2oe
2023-02-03 10:00:10
Check out @vroonstudio’s tips for using the Pen tool in #AdobeIllustrator!🔥 • Learn more about this feature here:… https://t.co/IG50DCj5nG
2023-02-03 06:42:15
💡僕が使っているモックアップサイト すごい当たり前の事ですがロゴデザインの提案の際、モックアップ(合成画像)を用意した方がいいです。お客様もロゴの活用シーンが想像できるので!「モックアップ やり方」で検索すればやり方もでてきます… https://t.co/Q5uyY09dlF
2023-02-03 00:04:12
前の記事: レスポンシブ対応にメディアクエリなしで、CSSの関数で定義!border-radiusの値を変えるテクニック https://t.co/W0yGFs3iXg
2023-02-02 20:30:52
𝐖𝐞𝐛𝐃𝐞𝐬𝐢𝐠𝐧𝐅𝐚𝐜𝐭𝐬 / デザインに関わるアナタのためのメディア
これが無料!?2020年最新版!HTML&HTML5のWEBサイト無料テンプレート25選 https://t.co/swVqwIv1OK #WEBデザイン
2023-02-02 15:26:59
HTMLの画像マークアップ周りの知見 これは勉強になる 👀 今まで気軽にbackground-image使ってたけど、改めよう。。 https://t.co/qz83WNw8ii
2023-02-01 08:04:09
前の記事: これは便利で簡単! モダンCSSで実装された100種類のさまざまなアニメーションのボタン -100 Modern CSS Buttons https://t.co/cPYJdRDtiW
2023-01-31 16:24:35
CSSでフォーカス時"だけ"スタイルをあてるなら :focusでなく:focus-visibleを使おう :focus クリック時もスタイルがあたる😭 :focus-visible フォーカス時だけスタイルがあたる🥰 202… https://t.co/o6HM8Cjk2G
2023-01-31 16:04:09
前の記事: Web制作にすごい役立つ! コードの軽量化や整形・ファビコンやQRコード作成・PDF変換など、便利ツールが一箇所で利用できる -ToolsOcean https://t.co/8JpfYP7k3v
2023-01-31 10:07:51
“Always using the blend tool 🤩” • What's your favorite #AdobeIllustrator feature?💖Comment below!… https://t.co/lN7XjUxcmX
2023-01-31 09:36:41
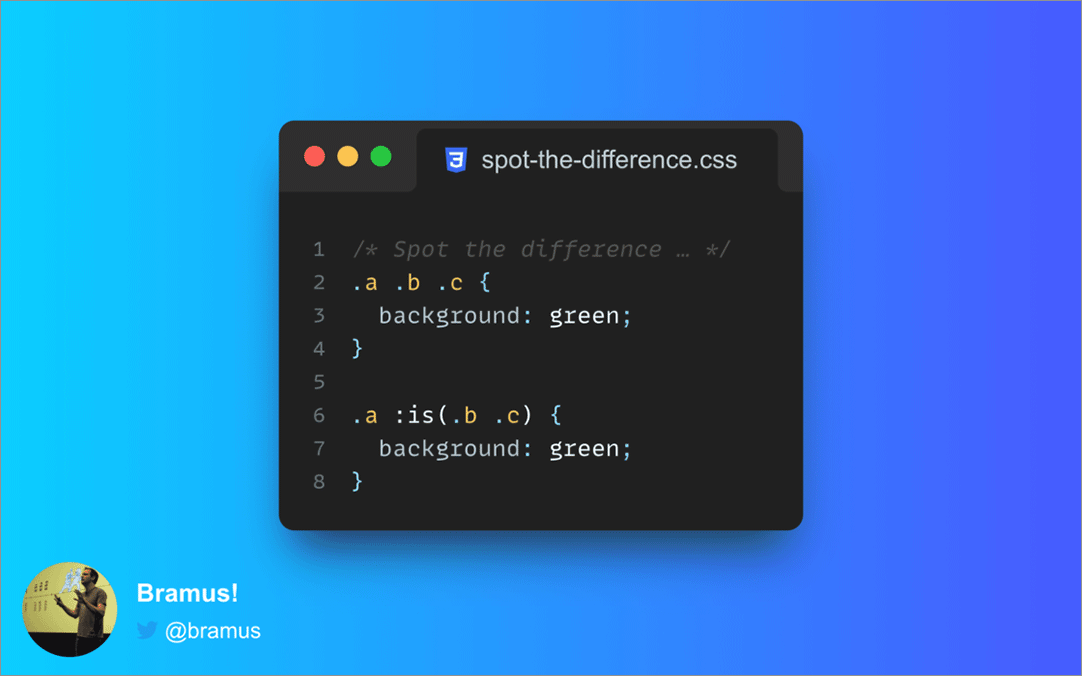
CSSって難しい! セレクタ「.a .b .c」と「.a :is (.b . c)」は同じに見えるけど実は違う、ブラウザはセレクタを右から左に読む https://t.co/2tbdoBjB6u https://t.co/FMOB1nx0fT

2023-01-31 00:04:12
前の記事: HTMLのtableにクラスを加えるだけで、グラフやチャートを簡単に実装できるCSSのフレームワーク -Charts.css https://t.co/Y82zrzSw0C
2023-01-29 00:04:09
前の記事: Adobeの新機能「スーパー解像度」がすごすぎる!古い写真画像でも驚くほど美しく拡大できる https://t.co/QTSHcQPtu0
2023-01-28 20:28:30
【内容アップデートしました!】Twitterアプリさんのバグ?修正で、タテ型画像が表示されるようになったので再掲です!pxはタテヨコの比率さえあってればOK。ミヤのオススメは画面インパクト大なタテ型&使い回せる正方形です。ビジュア… https://t.co/JEnu09XSxV
2023-01-27 18:35:14
【webデザイナー必見!!】 Figmaの最強すぎるプラグイン「HTML To Figma」 なんとURLを入れるだけでWebページを編集可能なデザインに変換してくれるんです🥳✨ これを使うとデザインスキルが圧倒的に伸びますので是… https://t.co/rcVX1NfXxh
2023-01-26 20:23:32
【配布】僕がよく作る CSS 3D 作品のテンプレートを配ります!マウスの位置に合わせて回転したり、クリックすると拡大する仕組みを組み込んであります。あとは自分の要素を入れるだけ。よければ使ってください🫶 CSS 3D Temp… https://t.co/bsxK9UO11I
2023-01-26 08:04:07
先日に引き続きPhotoshopの"コンテンツに応じる"を使った「簡単に斜め写真をまっすぐして出来た隙間を埋める」小ネタです。 切り抜きツール>Ctrl押しながら線を引く>コンテンツに応じる>Enter コンジルコンジル… https://t.co/hG0hvTzJVQ
2023-01-26 00:04:10
前の記事: CSS Gridで実装する時に役立つチートシート、各プロパティと値でレイアウトがどのようになるか一目で分かる https://t.co/Uoyq90HiaJ